本帖最后由 a1100330 于 2023-12-17 15:13 编辑
本文尝试从编译过程彻底解决调试web无限debugger问题 背景当我们调试JS的时候,时常会遇见无限debugger。
debugger 语句用于停止执行 JavaScript(以下简称JS),并调用 (如果可用) 调试函数。 使用 debugger 语句类似于在代码中设置断点。 setInterval(()=>{debugger;}, 100);
setInterval(()=>{eval("debugg"+"er");}, 100);
复制上述语句到控制台执行就可以触发了。 实际中的反调试语句会更加复杂和嵌套各种调试技巧,例如常见的无限制debugger、配合settimeout延迟debugger、代码混淆+debugger等等. 解决思路任何代码都必须编译原理几步-词法语法中间代码机器码,js既然要编译,直接在编译时把关键词屏蔽掉/或生成空语句。 实现Chrome浏览器内置的是v8 engine, 1源代码chromium代码搜索:
https://source.chromium.org/chromium 
注意到v8和nodejs项目基本一致,直接下载nodejs进行关键词检索: node/node-v12.22.9/deps/v8/src$ grep -Rn '"[xd]ebugger"'
parsing/keywords-gen.h:99: {"debugger", Token::DEBUGGER},
parsing/token.h:139: K(DEBUGGER, "debugger", 0) \
parsing/scanner-inl.h:31: KEYWORD("debugger", Token::DEBUGGER) \
heap/heap.cc:3793: return "debugger";
替换掉parsing目录下的几个"debugger"就达到了目标. 只编译nodejs比较简单,make -j16 一把梭,使用修改后的node调试即可。 但对于Chrome浏览器内置v8就非常无敌超级麻烦要下载工具链,具体请参考网文 V8系统解读(一): V8 在 Chrome 中的位置&编译调试V8 那怎么办呢? 2二进制修改系统环境 Windows 10,Chrome 109 先看看DLL内置的字符串信息,bingo,第一行就是了。 λ strings chrome.dll | grep debugger
debugger
ICE debugger
ICD2 in-circuit debugger
wait-for-debugger-children
Error loading debugger
await can not be used when evaluating code while paused in the debugger
Cannot access '%' from debugger
debuggerStatement
debuggerId
debuggerEnabled
DevTools debugger
debuggerId
devtools-frontend/front_end/panels/browser_debugger/browser_debugger-legacy.js
devtools-frontend/front_end/panels/browser_debugger/browser_debugger-meta.js
devtools-frontend/front_end/panels/browser_debugger/browser_debugger.js
permission:debugger
wait-for-debugger
silent-debugger-extension-api
Cannot navigate to a devtools:// page without either the devtools or debugger permission.
[...其他...]
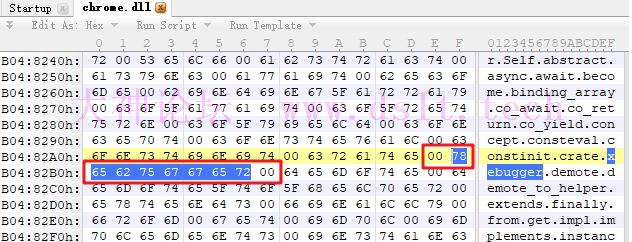
编译字符串常量必直接表示在rdata区,可直接修改这些hard token。 - 打开chrome安装目录⚙,使用{010 editor/IDA Pro/Win HEX }暴力搜索实际字节为
\x00debugger\x00 的地方,前后都是16进制的00;.

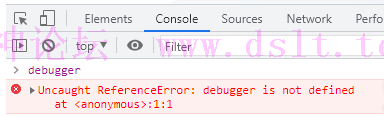
debugger修改为别的等长字符比如xebugger;- 重新打开 chrome 控制台测试 debugger 是否生效;正常情况下应该已经不会触发debug状态了

- 完工,这样就绕过编译Chrome的工程问题。
副作用- 代码中的debugger成为非法语句,调试器中人工鼠标设置的line breakpoint依然生效。
- 破坏标准语法完整性,导致被探测到debug被破坏输出了warning error,相比之下源码解除debugger\修改ast编译过程更加安全。
- 部分插件失效,如油猴插件
EOF
注:若转载请注明大神论坛来源(本贴地址)与作者信息。
|

 发表于 2023-12-17 15:13
发表于 2023-12-17 15:13