本帖最后由 zhangdexi 于 2025-01-05 20:00 编辑
前言项目中的网站防护突然更新了。
原先是无感检测,现在加了个滑块。 网上先找了一圈没有相关的分析文章,只能自己顶了。 目标网站https://www.changanjyzx.com/ 滑动滑块后被检测到 
看下控制台发包数据,只有一个js文件challenge.js,看来就是它了。
先过一眼代码,不多,五千多行,没有混淆。 既然是滑块滑动完后触发检测,那我们先加个mouseup的鼠标监听断点。
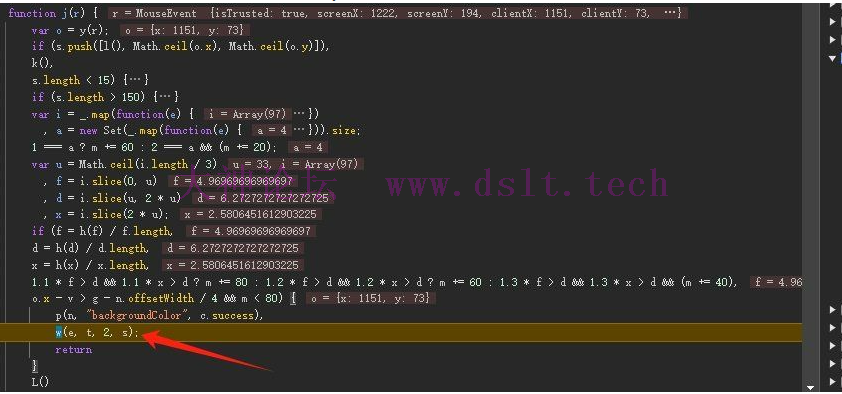
滑动鼠标到位置后松开,看下断点位置。定位到了函数j的位置,向下继续走,能看到先拿到了轨迹去判断,too-fast检测滑动太快,too-slow滑动太慢。中间一系列计算检测是否正确滑动到尾端位置。 直接到最后的w函数。 
看下入参
e:固定域名
t:6205cd33ef8541dfaf16eabb6329dcda_61 访问首页时响应内容里的,每次值都不一样,先标记为client id后续会用到。
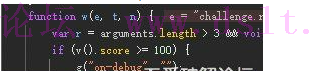
s:轨迹 进入w函数往下走两步,触发了当前环境正在被检测,ok找到了。 
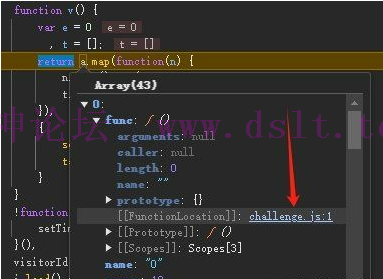
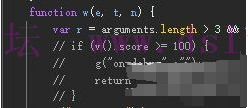
看看v函数,有个43位数组,遍历执行每个数组的fun函数,再进fun代码看看。 
好家伙,原来是43个检测点。 
那就懂了,初始分数为0,每检测到一个点,增加相应分数,分数大于等于100则触发被检测到。
这里不管那么多,直接从源头注释掉完事了。 
流程梳理检测相关代码去掉后。重新刷新网页滑动滑块,正确进入网站。
再分析发包数据,可知整体流程如下。
1、请求首页获取client id和cookie sl-session
2、请求获取challenge.js文件先进行环境检测
3、携带client_id请求issue接口获取一个数组和issue_id
4、请求获取calc.js文件,在里面操作wasm
4、将请求issue获取的数组在wasm中进行相关计算获得一个新的数组
5、携带新的数组和一些固定参数请求verify接口获取jwt也就是最终的cookie sl-challenge-jwt
拿到cookie sl-session和sl-challenge-jwt就能获取到网页信息。 wasm AI分析开始看到有wasm文件我也很蛋疼,虽说也不是没解决过,但就很无力。
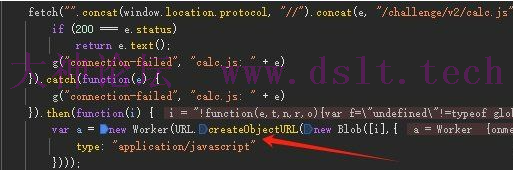
不过还好,看了下也就不到四百行,那就不用手写WebAssembly了,可以用 AI 刚一下。 回到上回断点处继续往下走,看到fetch要获取calc.js文件,直接跳到then。
new Blob它创建一个Blob对象,i 是calc.js的代码内容,
URL.createObjectURL 为 Blob 创建一个唯一的 URL,这个 URL 可以被用来引用 Blob 中的内容,
new Worker 创建一个新的 Web Worker,使用上面创建的 URL 作为 Worker 的脚本来源。 
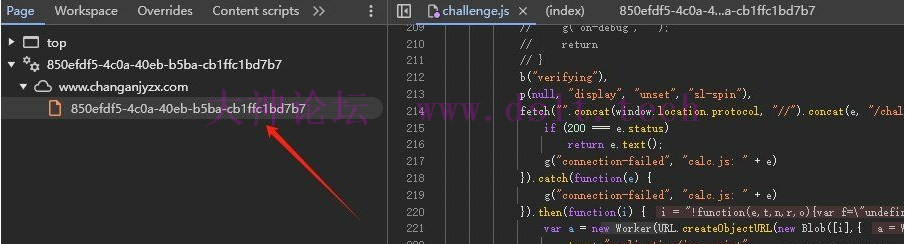
这样你会看到多了这么一个文件,里面其实就是calc.js的内容。 
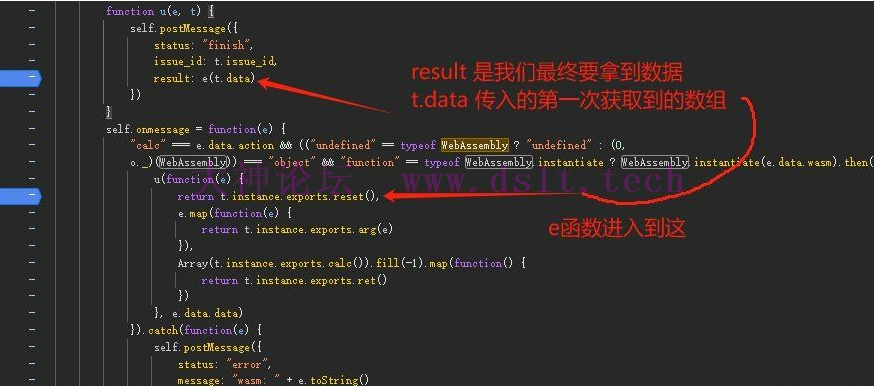
进入文件搜索 WebAssembly 定位到调用wasm的位置。可以看到它整体被赋值给了 onmessage(玩过5s盾的应该都被这个虐过),
那直接搜索 postMessage 可定位到它的发送位置。 
断点继续往下走,就会进入wasm了。 
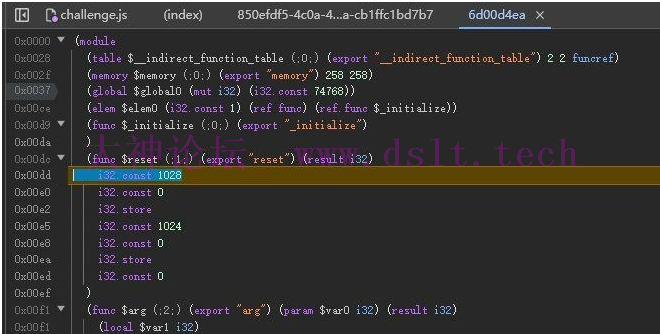
先分析流程
reset > arg > calc > ret
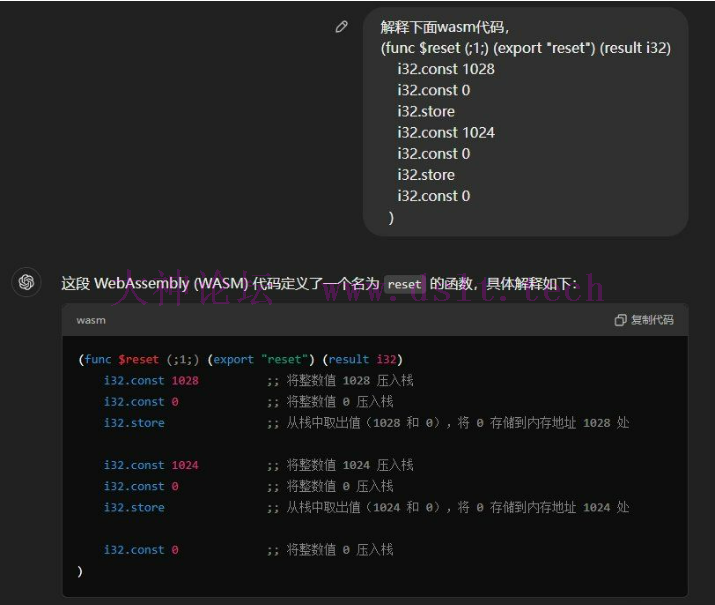
这是调用wasm中方法的顺序。 下面交给AI
我是先分段丢给它,每个方法都让AI分析出具体的解释。 
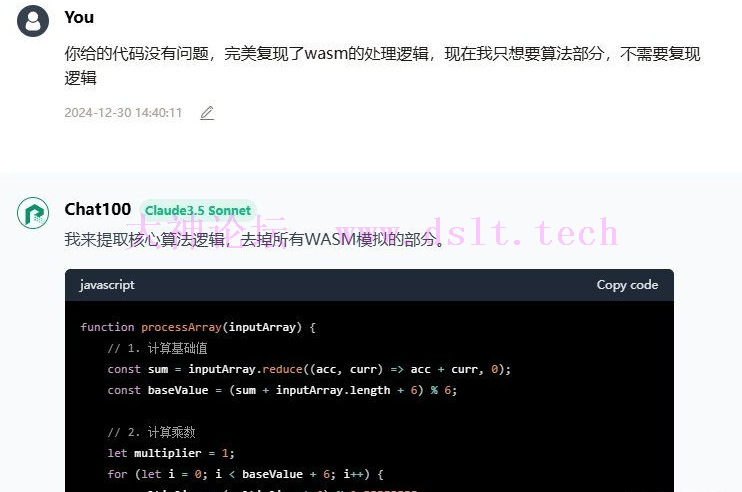
每一段都分析完后再让它结合起来复现算法。
这一块费时较多,我先用的chatGPT 4o模型,每次调教后给的代码执行的结果都是乱七八糟的格式完全对不上。
于是我换了Claude3.5 Sonnet模型,这回给的代码执行结果的格式对上了,但是结果是不准确的,和浏览器调试不一致, 
那剩下的就是对比下wasm的执行流,抠抠细节,多调教会正确代码就出来了。 
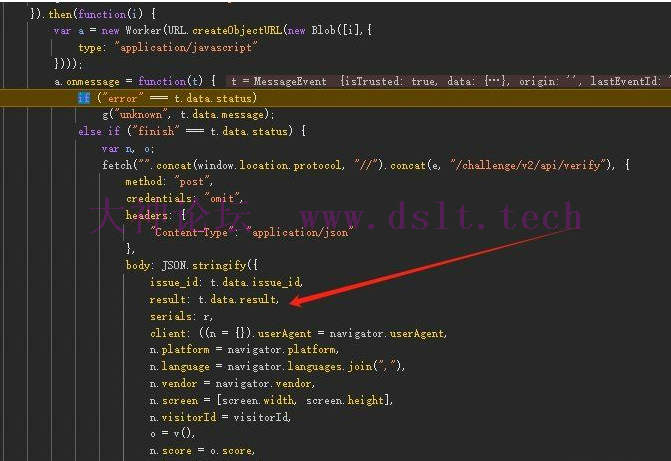
最终请求verify接口是带上新生成的result数组,其他参数写死即可,没错轨迹也可以写死没有校验。 

总结总的来说不是那么难,在调试的时候需要有目的的去定位关键位置,代码里有很多setTimeout和Promise,单步调试会很困难。
有了AI帮助后,分析代码也轻松了很多。
这是在2024年的最后一天编写的文章,也祝大家新年快乐。
注:若转载请注明大神论坛来源(本贴地址)与作者信息。
|

 发表于 2025-01-05 20:00
发表于 2025-01-05 20:00